Table of contents
No headings in the article.
As a user, you must have noticed while using platforms like WhatsappWeb, Twitter web, etc, you can simply take a screenshot on your laptop and do ctrl + v and the image will get pasted. This kind of short cuts creates rich user experience.
So, we will learn how to do that on flutter web. To help us achieve this feature on web and on multiplatform faster we will use a package called pasteboard, this blog will cover only the web version, and for the other platforms, it will be on the same line.
flutter package pasteboard install the package and we are good to go.

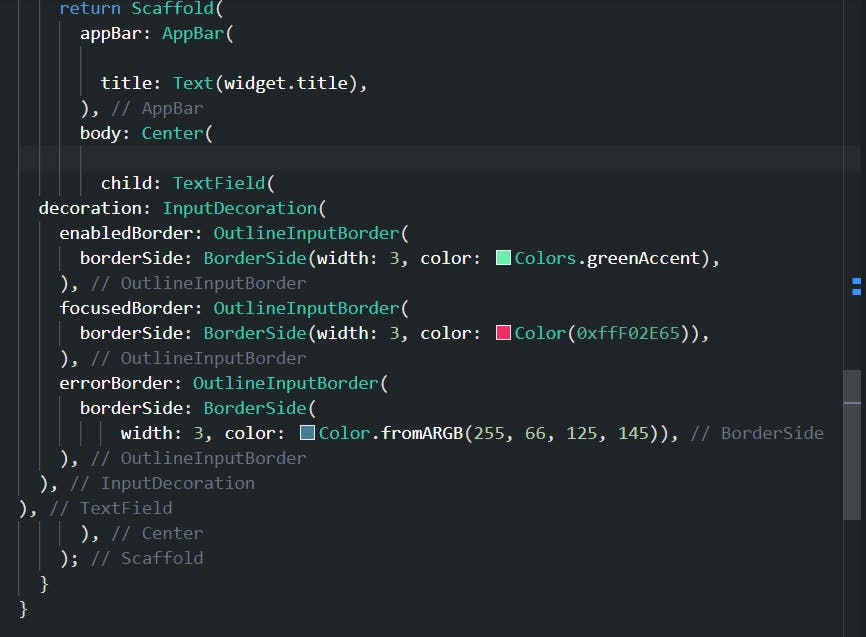
We have a basic TextField with some decent styling

Now we need to write the code that will help us detect the key events ctrl + v, if you are a bit experience with flutter one widget that initially comes to your mind for handling this kind of behavior is the Shortcut widget. The catch is that the Shortcut widget only allows us to make custom shortcuts and not overwrite default shortcuts, and in our case ctrl + v is a system default shortcut and we can't overwrite it, instead, we are going to learn how to detect the ctrl + v key event from the user while his cursor is focused on the textField widget.
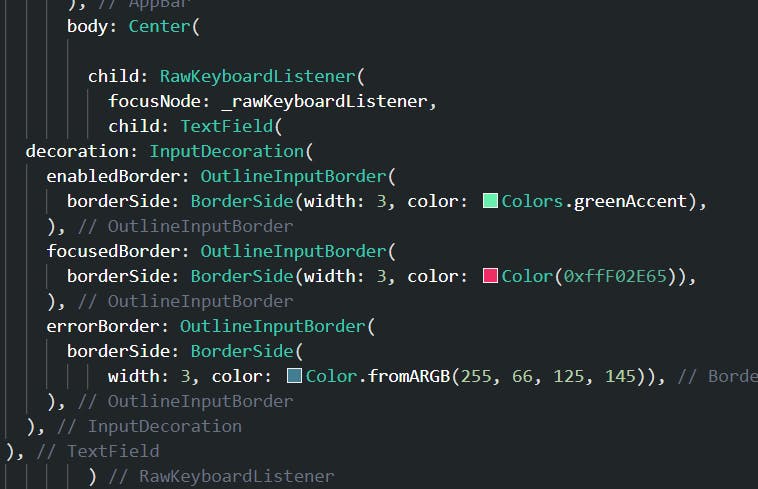
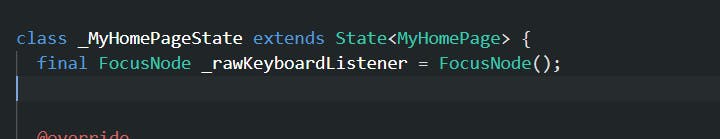
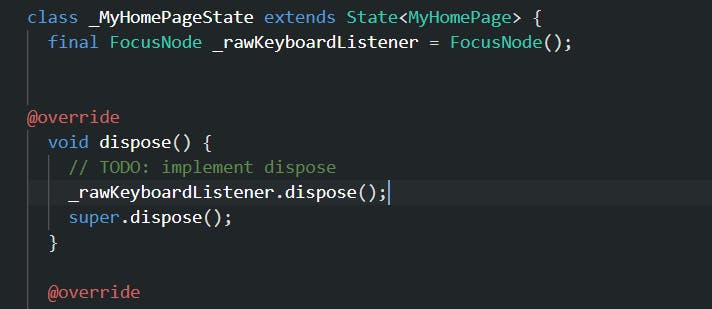
For this exact purpose, we have a widget called RawKeyboardListener, we wrap the textfield and pass in a focus node to the RawKeyboardListener, and later also dispose of it


and also don't forget to dispose of

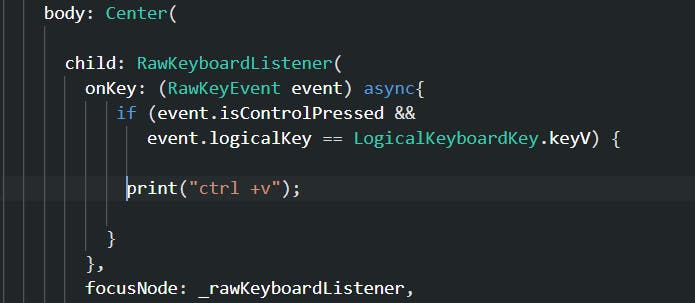
Now onKey, in RawKeyboardListener we check if the event matches ctrl + v key event

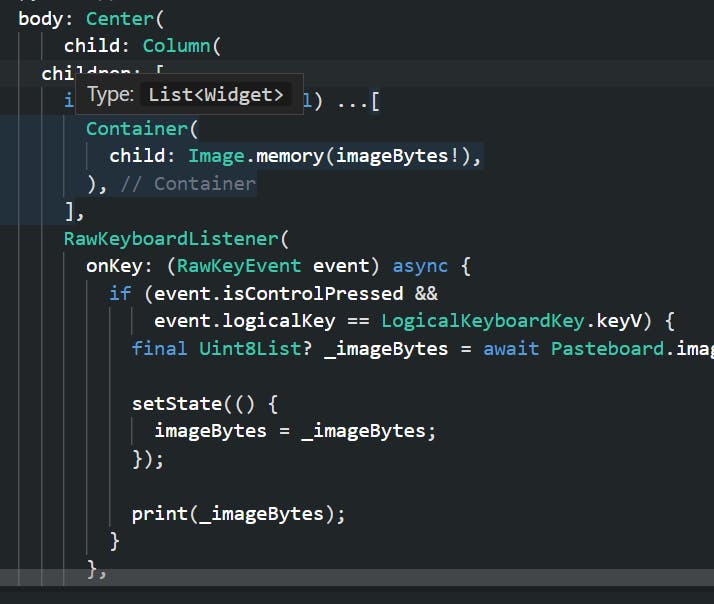
Now that we can catch the key event we need to get the image from the clipboard that the user has a screenshot. For that, we use the pasteboard package.

Now we store this imageBytes in a variable and call setstate to make the UI render the image the user has copy pasted

And you can use the image however you like.